HTML5 Web Notification通知是属于桌面性质的通知,有点类似于显示器右下角蹦出的QQ弹框,杀毒提示之类的,跟浏览器是脱离的,消息是置顶的。兼容性方面,IE是跪下了,IE9都不支持,火狐和Chrome都没问题,而在移动端方面几乎是全军覆没。就目前来说,桌面推送也就是在桌面使用的。另一方面桌面推送另一个牛叉的功能是在打开浏览器之后,不管是否有打开网站,都可以给用户电脑直接推送信息,因为国情原因,这个功能在国内是实现不了的,因为这个需要谷歌的FCM推送。

不考虑它是否烦人这一点,这个确实是一个非常不错的通知方式,因为使用的是HTML5自带的通知功能,原生js即可搞定,不加载任何资源,将下面代码加入主题的function文件即可
//HTML5 桌面通知
function Gitcafe_Notification_js(){
$notify_title = 'Hi,这是一个桌面推送';//推送的标题
$notify_days = 20;//推送的间隔时间,这里按照天计算
$notify_body = '友窝YWP更新到4.0版本..';//推送的正文
$notify_icon = '';//这里是推送的图标,正方形,可以动图
$notify_link = '';//点击推送的链接
$notify_key = 'ldkjflsjd';//验证是否点击的cookie值,随便填写
?>
<script type="text/javascript">
if (window.Notification) {
function setCookie(name, value) {
var exp = new Date();
exp.setTime(exp.getTime() + <?php echo $notify_days;?> * 24 * 60 * 60 * 1000);
document.cookie = name + "=" + escape(value) + ";expires=" + exp.toGMTString() + ";path=/";
}
function getCookie(name) {
var arr = document.cookie.match(new RegExp("(^| )" + name + "=([^;]*)(;|$)"));
if (arr != null) return unescape(arr[2]);
return null
}
var popNotice = function() {
if (Notification.permission == "granted") {
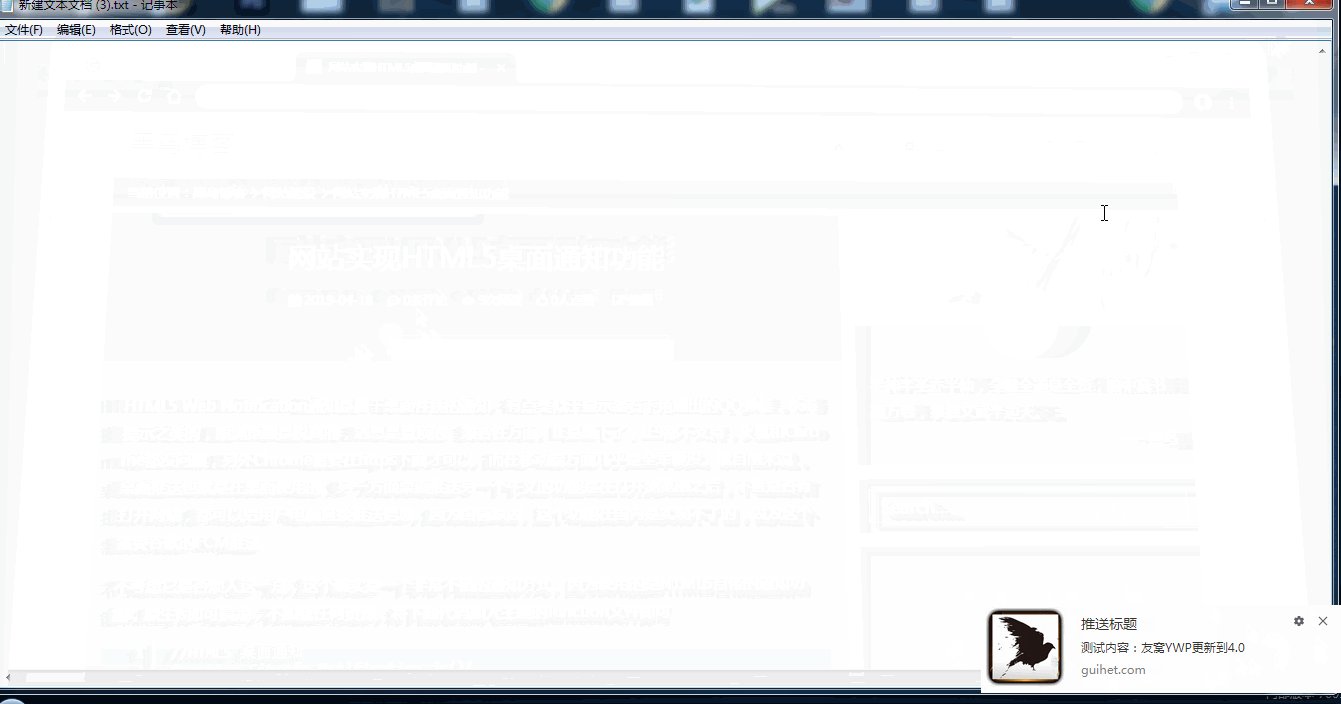
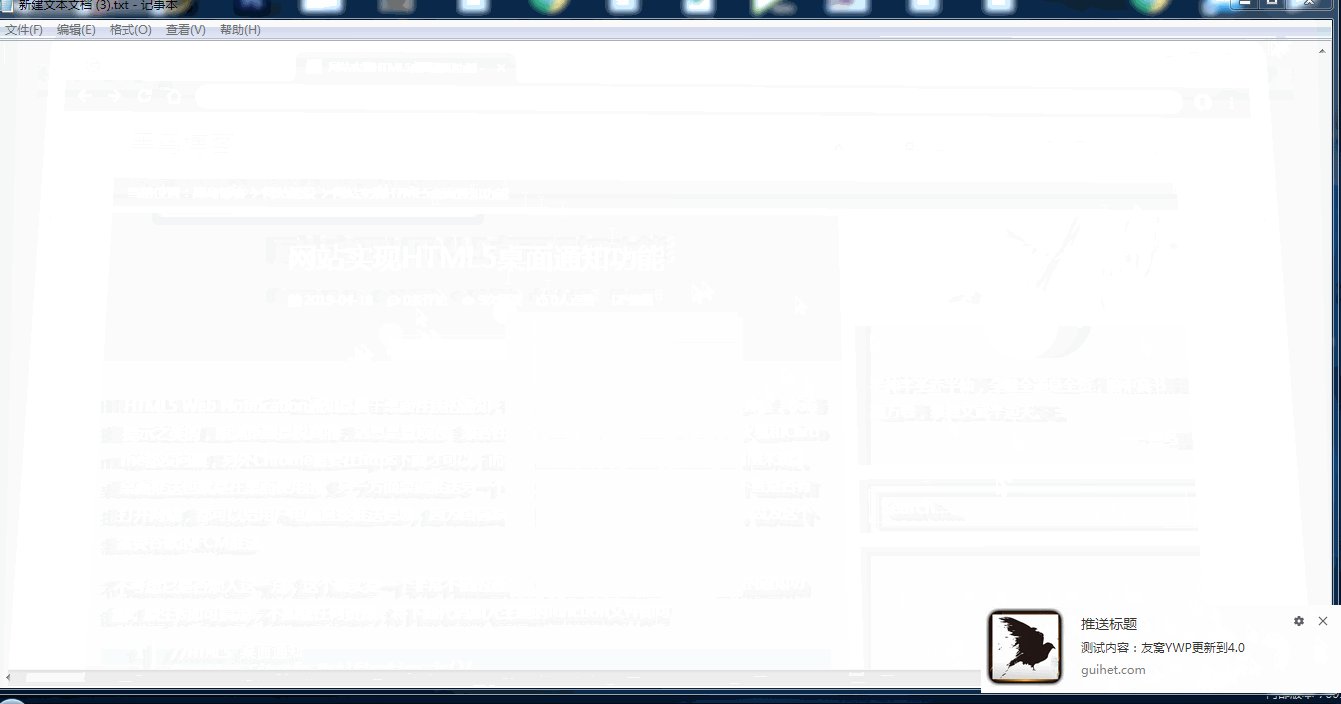
var n = new Notification("<?php echo $notify_title;?>", {
body: "<?php echo $notify_body;?>",
icon: "<?php echo $notify_icon;?>"
});
n.onclick = function() {
window.location.href="<?php echo $notify_link;?>";
n.close()
};
n.onclose = function() {
setCookie("git_Notification", "<?php echo $notify_key;?>")
}
}
};
if (getCookie("git_Notification") == "<?php echo $notify_key;?>") {
console.log("您已关闭桌面弹窗提醒,有效期为<?php echo $notify_days;?>天!")
} else {
if (Notification.permission == "granted") {
popNotice()
} else if (Notification.permission != "denied") {
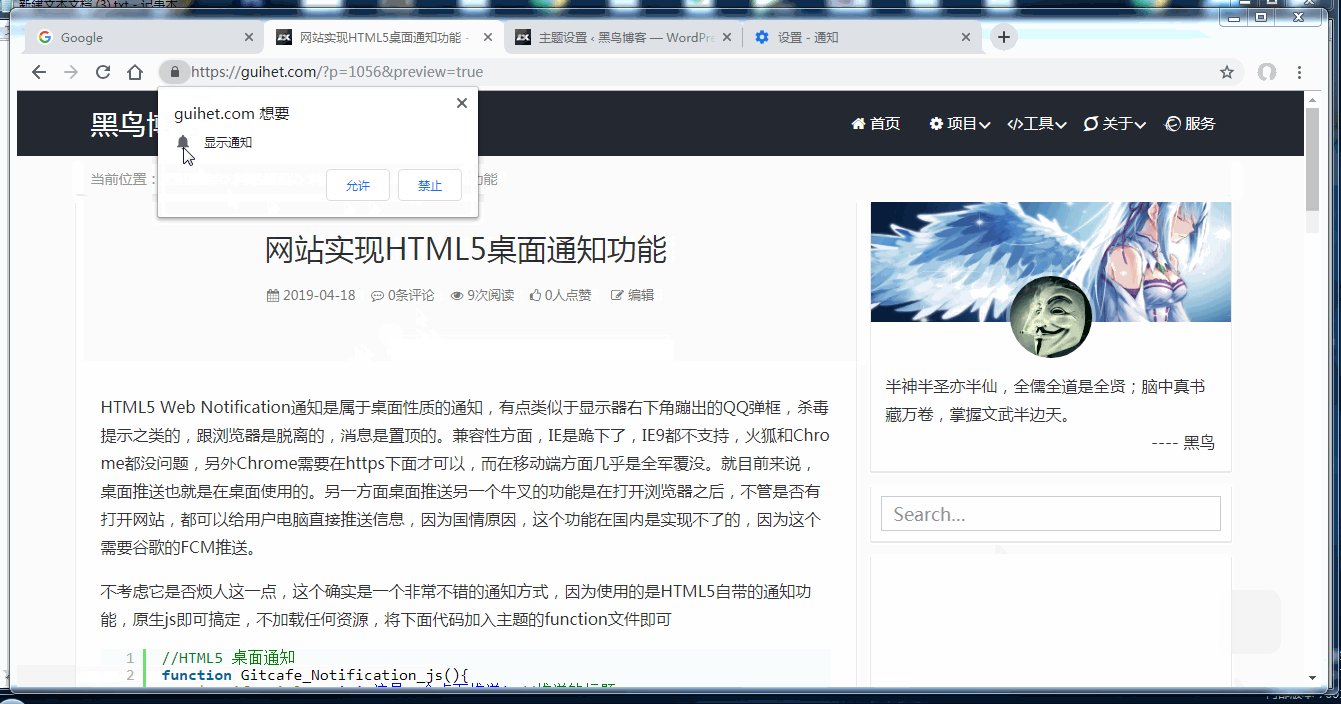
Notification.requestPermission(function(permission) {
popNotice()
})
}
}
} else {
console.log("您的浏览器不支持Web Notification")
}
</script>
<?php
}
}
add_action('get_footer','Gitcafe_Notification_js');
事实上,看懂的就知道,其实就是一段js而已,你可以自己直接复制成js加入到自己网站里面。
前面说了,用户点击关闭或者自动关闭之后会等待固定时间后重新弹窗的,但是如果我现在有急事,需要弹窗公告的,难道也要等10或者20天之后再弹窗吗?不需要的,我们可以修改代码里面的那个notify_key这个值来让用户的cookie失效,以实现无视时间间隔重新推送,这里又有一个坑,就是如果你使用了静态缓存插件的话,还需要更新下缓存,不然会出现用户到每个页面都重新弹窗的尴尬。
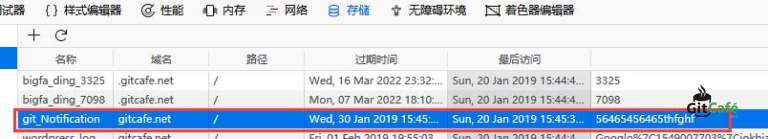
点击关闭或者自动关闭之后会给浏览器添加cookie的,以及添加备注到控制栏下面

cookie值也增加了

像之前说过的,牛叉的不是桌面推送,而是离线推送,只要你打开浏览器,那么不管你是否打开我们的网站,都可以直接给用户推送信息,这个在国内是比较尴尬的,一般都是国外网站在用的。
我的浏览器就经常收到提示说某某网站的某某文章发布了之类的,感觉这个功能挺好的
是很棒,然而 @云落 的这段代码并不能自动推送最新文章,还有很大折腾空间 ,
@云落 的这段代码并不能自动推送最新文章,还有很大折腾空间 , ..
..
本来我自己并不喜欢这强制推送,看来再改改把它开启了
这个每次修改要改源码吧 要是能在后台改就完美了!!
是的,不过我自己在这个基础上又改进了,现在加了个简易后台