网站主题的后台设置页面采用的是Options Framework 框架,随着对主题的修改增多,比如显示页面加载进度的功能我并不想一直开启着。这就产生修改后台设置页面的需求,因此对该框架做个了解,有助于后期更加方便配置新增加的修改项目。

如图,注意后台控制面板“仪表盘”->“外观”->“主题设置”位置,可以自行对比默认WP主题。
GayHub项目地址:https://github.com/devinsays/options-framework-theme
作者网站:https://wptheming.com/options-framework-theme/
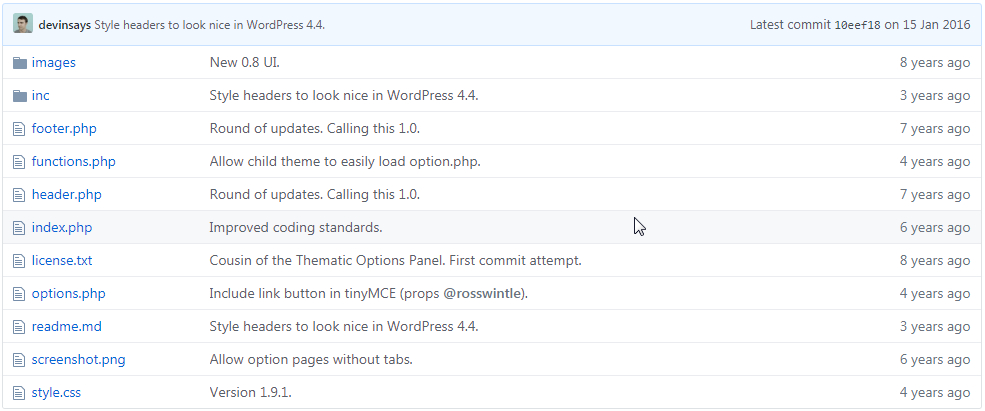
下载并解压 Options Framework Theme 后可以看到文件夹中主要包含下图所示的这些文件,我们只需要将images 文件夹、 inc 文件夹、options.php 文件复制到我们需要添加主题选项的主题中去,然后将该 functions.php 文件中调用 inc 文件夹内容的部分复制到我们自己主题的 functions.php 文件中就可以了。
具体代码如下
define( 'OPTIONS_FRAMEWORK_DIRECTORY', get_template_directory_uri() . '/inc/' ); require_once dirname( __FILE__ ) . '/inc/options-framework.php';

需要注意的是,对于默认主题一般已经有一个 inc 文件夹用于存放模板文件或其他一些 php 文件,为了避免不必要的麻烦,建议将新复制的 inc 文件夹命名为 options-framework 或其他你喜欢的名称,同时修改上述调用的路径。如果是子主题还需要将 get_template_directory_uri() 替换为 get_stylesheet_directory_uri()。
修改Theme Options这个选项为主题选项:
//找到includes/class-options-framework-admin.php,第83行
static function menu_settings() {
$menu = array(
// Modes: submenu, menu
'mode' => 'submenu',
// Submenu default settings
'page_title' => __( 'Theme Options', 'theme-textdomain' ),
'menu_title' => __( 'Theme Options', 'theme-textdomain' ),
'capability' => 'edit_theme_options',
'menu_slug' => 'options-framework',
'parent_slug' => 'themes.php',
// Menu default settings
'icon_url' => 'dashicons-admin-generic',
'position' => '61'
);
return apply_filters( 'optionsframework_menu', $menu );
}
//Theme Options改为主题设置
//'page_title' => __( '主题设置', 'theme-textdomain' ),打开后显示的标题名
//'menu_title' => __( '主题设置', 'theme-textdomain' ),外观里面显示的名称
如何自定义选项?打开options.php中,按照这个文件的代码就能做出自己的选项。比如:
<?php
/* options.php 第 94 行*/
//初始化存储选项的$options数组
$options = array();
//定义一个选项卡,标题是Basic Settings,注意type是heading
$options[] = array("name" => "Basic Settings",
"type" => "heading");
//定义一个text类型的input box,type要设置为text,class为mini会让input长度比较短
$options[] = array("name" => "Input Text Mini",
"desc" => "A mini text input field.",
"id" => "example_text_mini",
"std" => "Default",
"class" => "mini",
"type" => "text");
//同上,但没有设置class mini,input长度较长
$options[] = array("name" => "Input Text",
"desc" => "A text input field.",
"id" => "example_text",
"std" => "Default Value",
"type" => "text");
//输出一个textarea
$options[] = array("name" => "Textarea",
"desc" => "Textarea description.",
"id" => "example_textarea",
"std" => "Default Text",
"type" => "textarea");
//输出select下拉菜单,$test_array存储下拉菜单的选项,“std”表示默认选中的项
$options[] = array( "name" => "Input Select Small",
"desc" => "Small Select Box.",
"id" => "example_select",
"std" => "three",
"type" => "select",
"class" => "mini", //mini, tiny, small
"options" => $test_array);
//对应下面最后的代码
$options[] = array(
'name' => __('Input Checkbox Name', 'options_framework_theme'),
'desc' => __('Check to display.'),
'id' => 'example_checkbox_2',
'std' => '1',
'type' => 'checkbox'
);
总结如下:
//每添加一次下面代码则会生成一个新的选项卡
$options[] = arry(
'name' => __('选项卡名称','默认域'),
'type' => 'heading' //选项卡的 type 必须为 heading
);
//下面这段代码是添加具体选项的,可重复使用
$options[] = array(
"name" =>__('元素名称','默认域'),
"desc" =>__('元素描述','默认域'),
"id" =>'元素ID必填,调用时用',
"std" =>'元素的默认值',
"class" =>'元素的class',
"type" =>'元素的类型',
"settings"=>'调用默认编辑器时使用'
);
其他参数没有什么需要特殊说明的,唯一需要说明的是 type ,目前 Options Framework 支持的选项类型主要有:text、textarea、checkbox、select、radio、upload(上传图片)、images(充当一个单选按钮,更形象化)、background、multicheck、color、typography、editor 。
修改输出方式
Options Framework 默认是使用 of_get_option() 作为输出函数的,其默认输出方式为:
<?php echo of_get_option('元素id', '默认输出内容'); ?>
对于该函数的定义在 inc 文件夹下的 options-framework.php 中,具体代码如下:
if ( ! function_exists( 'of_get_option' ) ) :
function of_get_option( $name, $default = false ) {
$option_name = '';
// Gets option name as defined in the theme
if ( function_exists( 'optionsframework_option_name' ) ) {
$option_name = optionsframework_option_name();
}
// Fallback option name
if ( '' == $option_name ) {
$option_name = get_option( 'stylesheet' );
$option_name = preg_replace( "/\W/", "_", strtolower( $option_name ) );
}
// Get option settings from database
$options = get_option( $option_name );
// Return specific option
if ( isset( $options[$name] ) ) {
return $options[$name];
}
return $default;
}
endif;
我们可以找到该函数将函数名 of_get_option 修改为任意你想修改的内容,同时在调用选项的值时,输出函数也要替换为新的输出函数名。
添加 JavaScript 支持
Options Framework 提供了众多的选项类型,但是遗憾的是并没有提供 JS 代码的选项,不过在 class-options-framework-admin.php 中提供了添加 script 的钩子,我们可以通过在 functions.php 文件中添加如下代码使其对 JavaScript 进行支持。
function optionsframework_custom_scripts() { ?>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#example_showhidden').click(function() {
jQuery('#section-example_text_hidden').fadeToggle(400);
});
if (jQuery('#example_showhidden:checked').val() !== undefined) {
jQuery('#section-example_text_hidden').show();
}
});
</script><?php
}
楼主用户认证怎么写和你那个昵称后面一样认证成功有图标失败不显示图标那种怎么弄
感谢博主写出这么精彩的教程,谢谢了,我已转载.
https://www.npc.ink/13847.html
老大,主题能奉献出来吗?
Kratos