一提到wp的后台设置框架最常见的要属 OptionsFramework ,国内不少原创商业主题均使用此框架来支持后端与前端的各种字段交互来曾强用户对主题的自定义深度。

可以从以下提供的Github链接进入下载页面,直接下载Redux的源码并解压。之后只需要在主题的 functions.php 引用ReduxCore文件夹里的 framework.php(框架核心文件) 以及 引用sample文件夹里的 sample-config.php(配置文件)就会在后台看到此框架的设置入口页面,然后根据配置文件上的各种设置项数组的书写规范来创建自己的设置项即可。
Redux的官方网站:https://reduxframework.com/
Gayhub:https://github.com/ReduxFramework/redux-framework/
具体讲就是打开wordpress主题文件夹wp-content>themes>自己的主题目录
1、在主题根目录下新建一个名称为 admin 的文件夹( 文件夹名称任意,喜欢就好)
2、将刚才解压得到的文件夹直接拷贝到新建的 admin文件夹
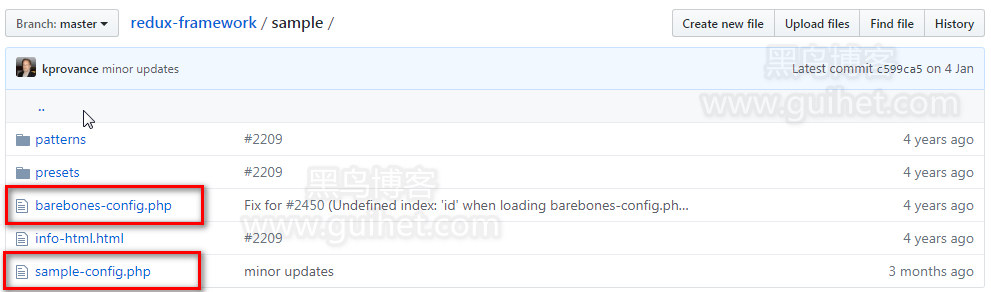
3、打开文件夹看到,

4、barebones-config.php为官方已经配置好的后台文件,开发时将名称改为config.php拷贝到你新建的主题目录的admin文件夹内
备注:如果你想了解全部功能,官方也配置了一个案例文件sample-config.php,可以将这个改为config.php拷贝到你新建的主题目录的admin文件夹内,参考学习官方给的例子
在主题的function.php中引入如下代码,即可正常加载使用
//加载后台框架
if ( !class_exists( 'ReduxFramework' ) && file_exists( dirname( __FILE__ ) . '/admin/ReduxCore/framework.php' ) ) {
require_once( dirname( __FILE__ ) . '/admin/ReduxCore/framework.php' );
}
if ( !isset( $redux_demo ) && file_exists( dirname( __FILE__ ) . '/admin/config.php' ) ) {
require_once( dirname( __FILE__ ) . '/admin/config.php' );
}
设置项相比OptionFramework要丰富一些,UI也比较容易让人接受,而且是ajax保存,还是值得考虑的。不足的地方恐怕就是这个框架的文件相对较大了。
其中 config.php 是配置文件,在里面你可以设置自己的全局变量和相关参数,还有一个 config-section.php 则是设置项模板文件,你可以参考这个模板里面的各种设置类型来创建自己的设置项!
例如:
array( 'id' => 'baidu_push_api', 'type' => 'text', 'title' => __( '百度推送接口', 'redux-framework-demo' ), 'subtitle' => __( '子标题', 'redux-framework-demo' ), 'desc' => __( '描述', 'redux-framework-demo' ), 'default' => '默认文字', )
修改每项 array里面的数组元素:
id : 设置项id type : 设置项类型 title : 设置项标题 default : 设置项默认值 …… 不同设置类型有不同的元素参数
(3) 设置项调用 – 使用的是全局变量,这个变量名可以在config.php 参数配置数组中找到 ‘global_variable’ -> ‘inlojv_inlobase’ 来修改
使用时的调用方法
<?php global $inlojv_inlobase; // 引入全局变量一次即可,可以放在header.php $inlojv_inlobase['设置项id']; // 在需要的位置使用 echo 输出值 ?>
例如:上面array中你创建的设置项id为baidu_push_api,在前端输出方式就为
<?php echo $inlojv_inlobase['baidu_push_api'];?> //使用前务必引入全局变量一次<?php global $inlojv_inlobase; ?>。
最后特别强调:这个全局变量 $inlojv_inlobase 是我本人演示用的,在配置文件config.php里面你可以改为自己喜欢的名称。
好了,其实整个过程并不复杂:下载文件 —— 在functions.php引入文件 —— 自己依样画葫芦创建设置项 —— 前端输出 OK!