GitHub可以用来存储直播源文件和台标图片,并做直链直接给播放器使用,这是很多人都知道的,但是GitHub的下载速度不行,这也是很多人转头使用国内Gitee 码云的原因。
本文关注的重点是让GitHub 成为一个方便管理的图床,主要使用PicGo上传并使用jsDelivr加速,提高访问速度。所谓图床,举例就是由于本站服务器带宽和存储空间的限制不方便直接大量存储图片,就把这些图片存储在诸如GitHub的第三方空间上,然后直接引用,我们就把这些第三方空间称为图床。效果即本文配图。
当然GitHub仓库也可以使用其他方式上传诸如 zip、rar压缩文件,TXT、M3U等直播源列表文件,甚至MP4等视频文件,然后同样的方法使用jsDelivr加速。
使用限制
- 目前GITHUB仓库容量是没有上限的!不过官方推荐在1G以内!
- 仓库单个文件50M会收到警告,大于100M会被拒绝!
- jsDelivr仅能针对50M以下的文件CDN加速!
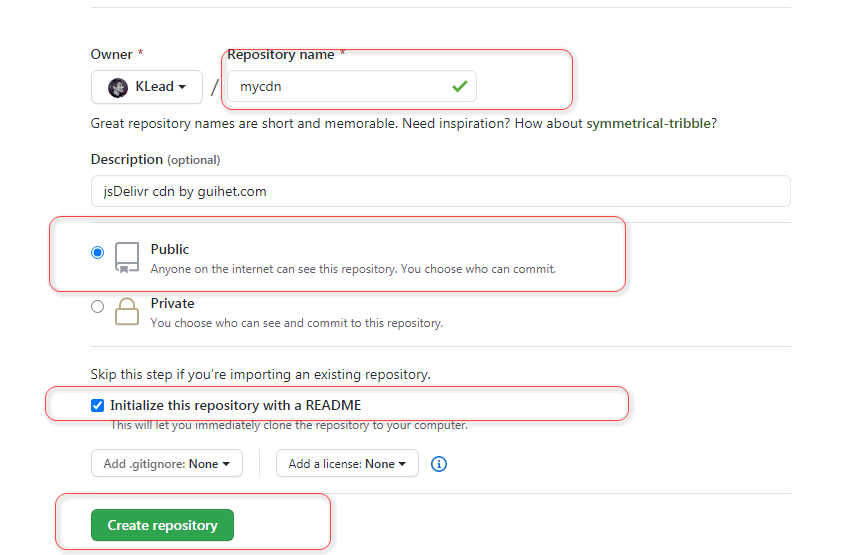
创建仓库
当然,首先你得有个Github的帐号。
新建一个仓库,填写仓库名,将权限设置成public,根据需求选择是否为仓库初始化一个README.md描述文件。

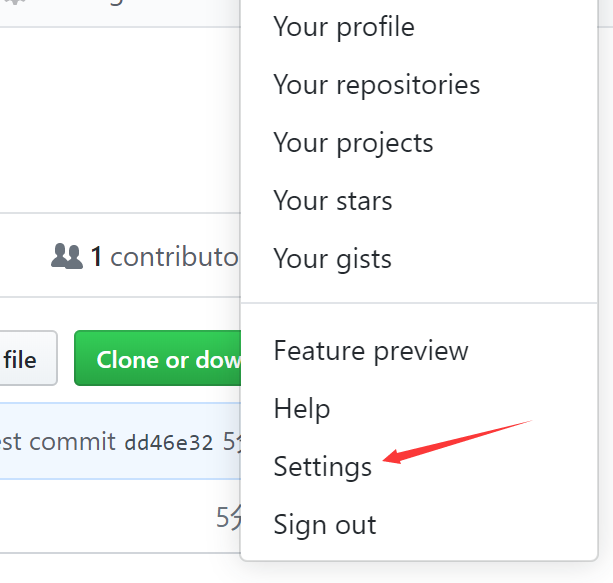
生成Token
点击用户头像 -> 选择Settings

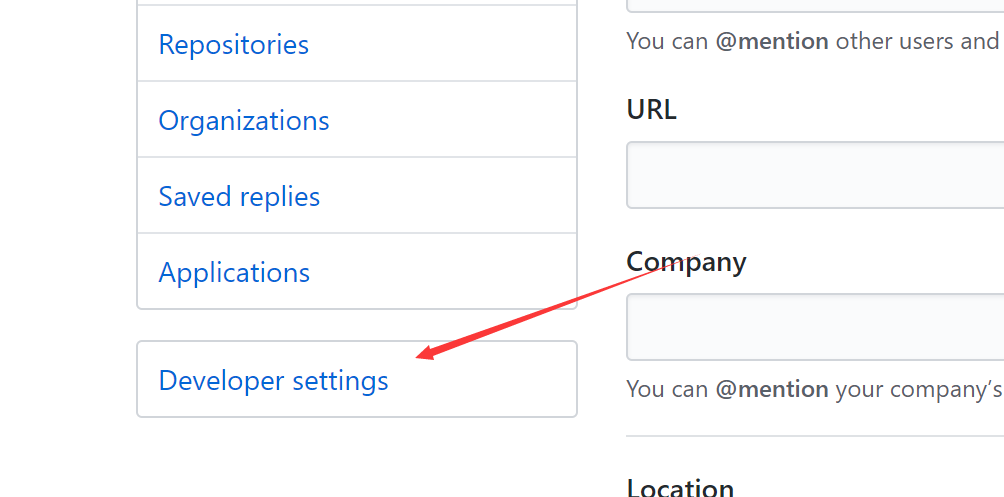
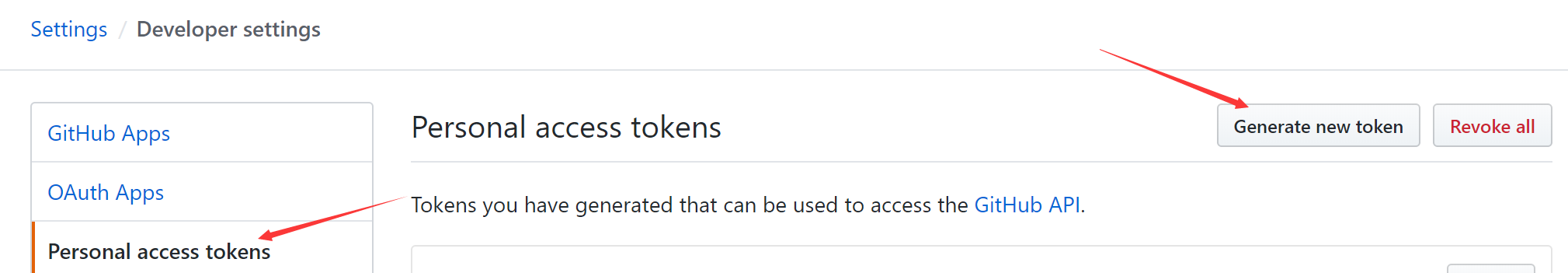
点击Developer settings

点击 Personal access tokens 并点击 Generate new token 新建一个Token。

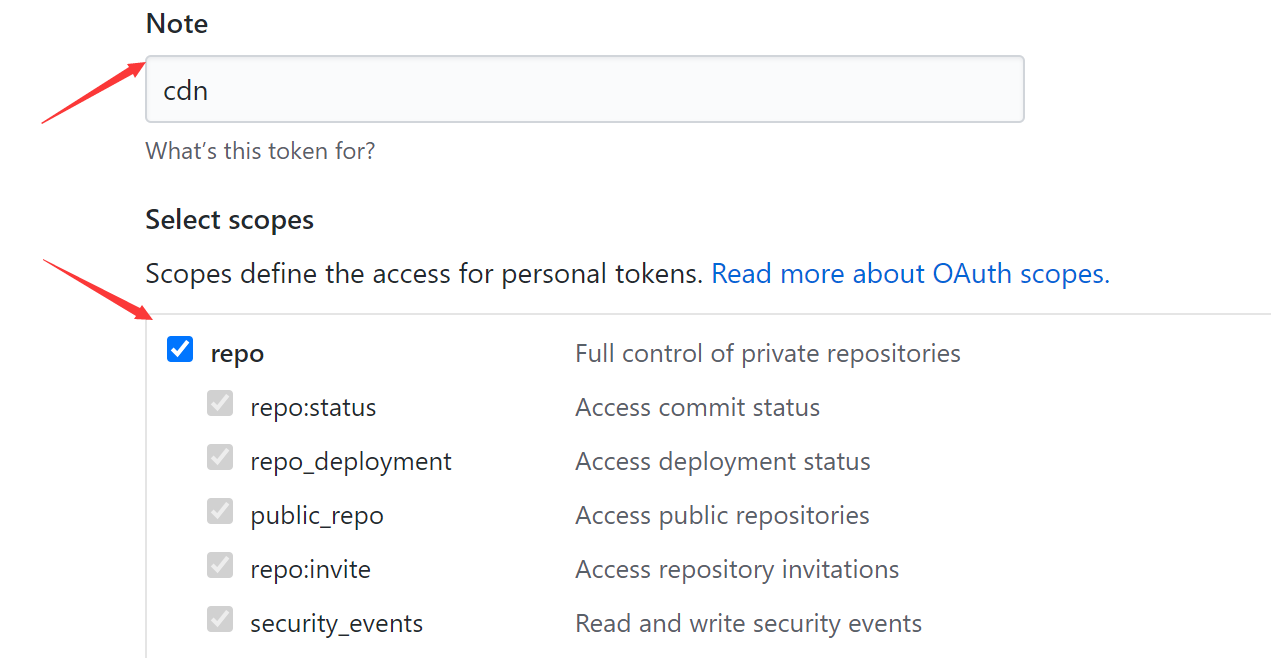
填写Token描述,勾选repo,然后点击Generate token生成一个Token。

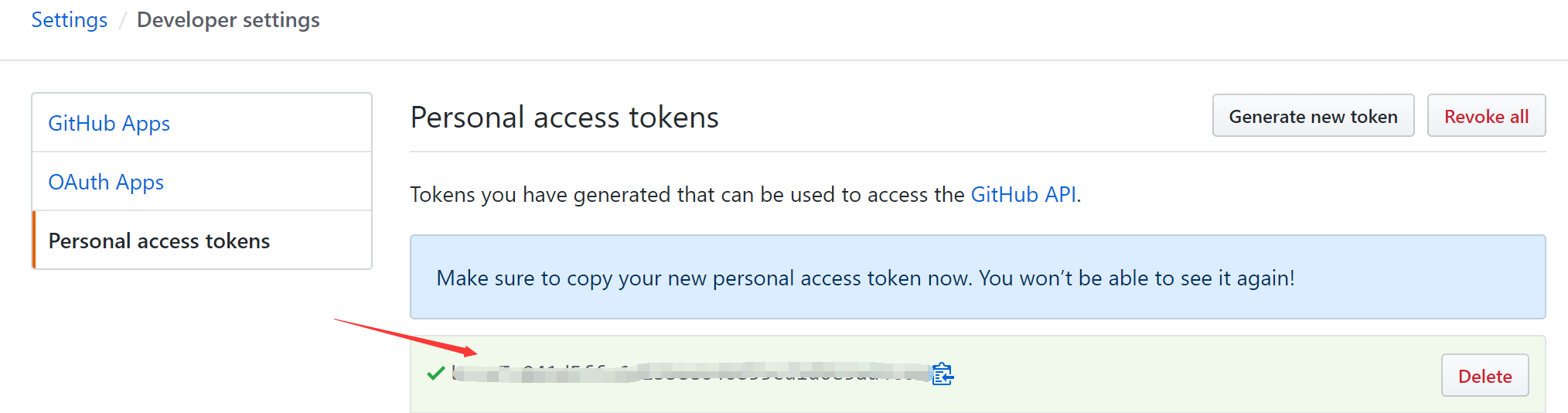
获取Token密钥
生成之后会显示Token的密钥,复制保存好。
注意这个Token只会显示一次,自己先保存下来,或者等后面配置好PicGo后再关闭此网页。

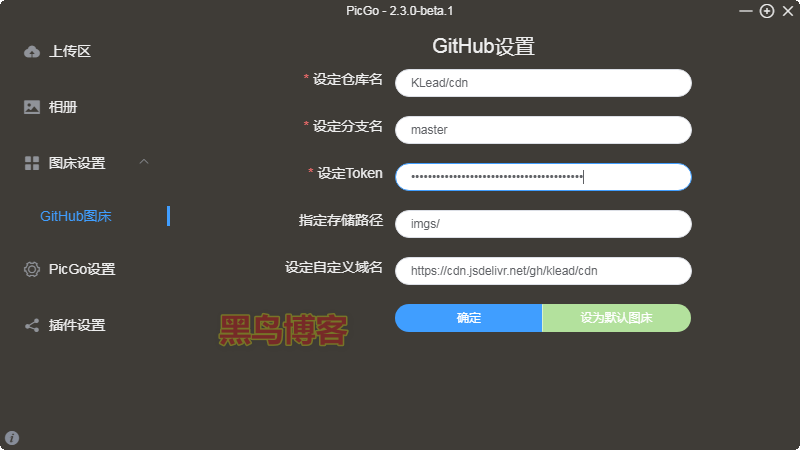
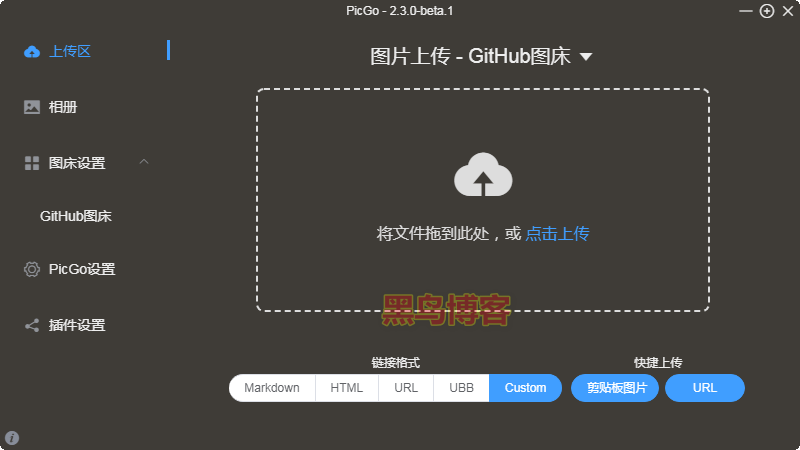
配置PicGo
- 设定仓库名:按照用户名/图床仓库名的格式填写
- 设定分支名:master
- 设定 Token:粘贴之前生成的Token
- 指定存储路径:填写想要储存的路径,如img/,这样就会在仓库下创建一个名为img的文件夹,图片将会储存在此文件夹中。
- 设定自定义域名:它的的作用是,在图片上传后,PicGo会按照自定义域名+上传的图片名的方式生成访问链接,放到粘贴板上,因为我们要使用jsDelivr加速访问,所以可以设置为https://cdn.jsdelivr.net/gh/用户名/图床仓库名
上传图片
配置完成之后,只需要将图片拖动上传即可,然后在相册区可以复制链接了。

举例本张图片的地址为:https://cdn.jsdelivr.net/gh/klead/cdn/imgs/blog/20200701100205.png
这边PicGo软件主要是为了方便上传和管理图片链接,如果要存储直播源文件无需此软件,自行上传后按照如下格式套用,就可以实现加速。
https://cdn.jsdelivr.net/gh/klead/cdn/tv/lists.txt
其他的格式类似,按照规律改动即可。
其他
如果非要 release 发布一个版本的话
此时官方的访问方法就是:
https://cdn.jsdelivr.net/gh/用户名/仓库名@分支名或版本号/文件路径
例如我在repo根目录下传了一张名为1.jpg的图片,那么文件链接就是
https://cdn.jsdelivr.net/gh/klead/cdn@1.0/1.jpg
上面说了也可以不创建releases,就直接用分支代替版本号也是可以的,版本号不是必需的,是为了区分新旧资源,如果不使用版本号,将会直接引用最新资源。
https://cdn.jsdelivr.net/gh/klead/cdn@master/1.jpg
jsdelivr也可以直接获取仓库目录,格式如下。
https://cdn.jsdelivr.net/gh/用户名/仓库名@分支名或版本号/
如果直接使用分支进行访问,例:https://cdn.jsdelivr.net/gh/klead/cdn@master/1.jpg。
master分支会有缓存,缓存应该是一天更新一次。如果想进行及时更新,可以把master直接改成latest即可。
格式如下:https://cdn.jsdelivr.net/gh/klead/cdn@latest/1.jpg