今天花了点时间再次完善了下本站的在线版列表格式转换的页面(见网站顶部导航栏入口),桌面还留着一段之前路边捡到的转换源码,也分享给大家。
使用方法
复制以下代码保存为“文件名.html”,文件名随意,使用浏览器打开即可;因为单纯使用JavaScript来处理数据,所以无需连接网络;
也可以直接扔到你自己的 Web 服务器上,这样在有网络的情况下就随时随地都可以通过访问网页地址来使用转换功能;
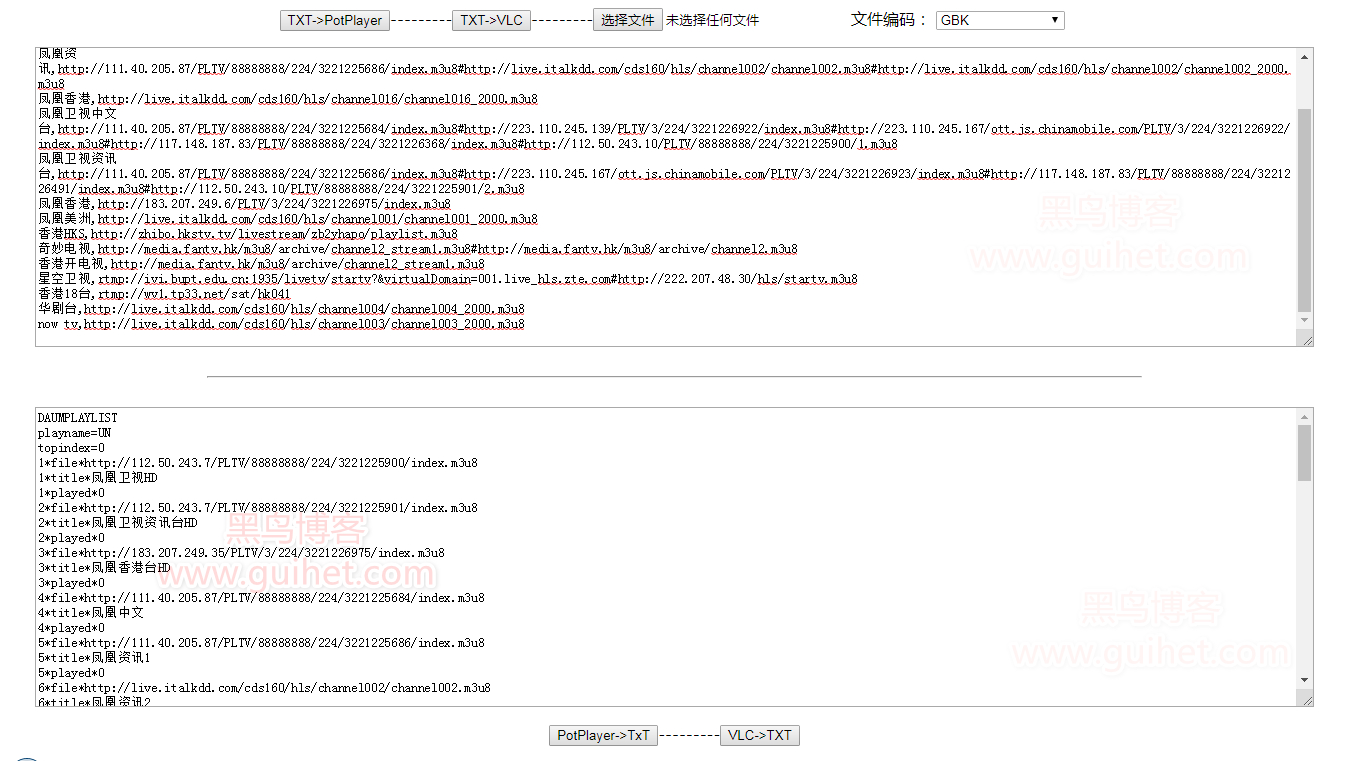
该段源码支持 DPL、XSPF 与 通用 txt 之间的双向转换,支持拖拽文件载入,支持选择文件编码防止乱码发生。除了可以吐槽下UI界面,功能上黑鸟站长也是试用过多次,干净迅速比较满意的。
附源码:
<html>
<head>
<title>txt dpl vlc convert</title>
<script>
function DPLbtnClick() {
var sourceStr = sourceText.value.split("\n");
if (sourceStr[0])
var i = 0; //计行变量
var ii = 1; //序列号变量
aimText.value = '';
aimText.value += 'DAUMPLAYLIST\nplayname=UN\ntopindex=0\n';
while (i < sourceStr.length) {
if (sourceStr[i].indexOf(",") > -1) { //如果含有逗号
var TvUrl = sourceStr[i].split(",");
if (TvUrl[1].indexOf("#") > -1) { //含有#号
var t = TvUrl[1].split("#");
for (j = 0; j < t.length; j++) {
aimText.value += ii + "*file*" + t[j] + "\n";
aimText.value += ii + "*title*" + TvUrl[0] + (j + 1) + "\n";
aimText.value += ii + "*played*0\n";
++ii;
}
} else { //不含#号
aimText.value += ii + "*file*" + TvUrl[1] + "\n";
aimText.value += ii + "*title*" + TvUrl[0] + "\n";
aimText.value += ii + "*played*0\n";
++ii;
}
}
++i
}
}
function VLCplayListClick() {
var sourceStr = sourceText.value.split("\n");
var i = 0;
var ii = 0;
aimText.value = '';
aimText.value += '<?xml version="1.0" encoding="UTF-8"?>\n';
aimText.value += '<playlist xmlns="http://xspf.org/ns/0/" xmlns:vlc="http://www.videolan.org/vlc/playlist/ns/0/" version="1">\n';
aimText.value += ' <title>PlayList</title>\n';
aimText.value += ' <trackList>\n';
while (i < sourceStr.length) {
if (sourceStr[i].indexOf(",") > -1) {
var TvUrl = sourceStr[i].split(",");
if (TvUrl[1].indexOf("#") > -1) {
var t = TvUrl[1].split("#");
for (j = 0; j < t.length; j++) {
aimText.value += " <track>\n";
aimText.value += " <location>" + t[j] + "</location>\n";
aimText.value += " <title>" + TvUrl[0] + (j + 1) + "</title>\n";
aimText.value += ' <extension application="http://www.videolan.org/vlc/playlist/0">\n';
aimText.value += " <vlc:id>" + ii + "</vlc:id>\n";
aimText.value += " <vlc:option>network-caching=1000</vlc:option>\n";
aimText.value += " </extension>\n";
aimText.value += " </track>\n";
++ii;
}
} else {
aimText.value += " <track>\n";
aimText.value += " <location>" + TvUrl[1] + "</location>\n";
aimText.value += " <title>" + TvUrl[0] + "</title>\n";
aimText.value += ' <extension application="http://www.videolan.org/vlc/playlist/0">\n';
aimText.value += " <vlc:id>" + ii + "</vlc:id>\n";
aimText.value += " <vlc:option>network-caching=1000</vlc:option>\n";
aimText.value += " </extension>\n";
aimText.value += " </track>\n";
++ii;
}
}
++i;
}
aimText.value += ' </trackList>\n';
aimText.value += ' <extension application="http://www.videolan.org/vlc/playlist/0">\n';
for (a = 0; a < ii; a++) {
aimText.value += ' <vlc:item tid="' + a + '"/>\n';
}
aimText.value += ' </extension>\n';
aimText.value += '</playlist>\n';
}
function dpl2txt() {
var sourceStr = aimText.value.split("\n");
sourceText.value = "";
var i = 0;
aimFile = "";
aimName = "";
while (i < sourceStr.length) {
if (sourceStr[i].indexOf("1*") >= 0) { break; }
i++;
}
for (; i < sourceStr.length; i += 3) {
for (j = i; j < i + 3; j++) {
if (sourceStr[j].indexOf("*file*") > -1) {
aimFile = sourceStr[j].substring(sourceStr[j].indexOf("*file*") + 6) + "\n";
}
if (sourceStr[j].indexOf("*title*") > -1) {
aimName = sourceStr[j].substring(sourceStr[j].indexOf("*title*") + 7) + ",";
}
}
sourceText.value += aimName + aimFile;
}
}
function vlc2txt() {
var sourceStr = aimText.value.split("\n");
sourceText.value = "";
var i = 0;
var aimFile = "";
var aimName = "";
while (i < sourceStr.length) {
if (sourceStr[i].indexOf("<location>") > -1) {
aimFile = sourceStr[i].substring(sourceStr[i].indexOf("<location>") + 10);
aimFile = aimFile.substring(0, aimFile.indexOf("</location>")) + "\n";
aimName = sourceStr[i + 1].substring(sourceStr[i + 1].indexOf("<title>") + 7);
aimName = aimName.substring(0, aimName.indexOf("</title>")) + ",";
sourceText.value += aimName + aimFile;
}
i++;
}
}
</script>
</head>
<body>
<p>
<center>
<input type="button" value="TXT->PotPlayer" onclick="DPLbtnClick()" />---------<input id="outText" type="button" value="TXT->VLC" onclick=" VLCplayListClick()" />---------<input type="file" id="inputBrow">
文件编码:
<select id="encoding">
<option value="gbk" selected>GBK</option>
<option value="utf-8">UTF-8</option>
<option value="gbk">GB2312</option>
<option value="big5">BIG5</option>
<option value="korean">EUC-KR(韩文)</option>
<option value="euc-jp">EUC-JP(日文)</option>
<option value="utf-16be">UTF-16BE</option>
<option value="utf-16le">UTF-16LE</option>
</select>
<br />
</p>
<textarea style="height:300px; width:96%;" id="sourceText"></textarea><br /><br />
<hr width=70%><br />
<textarea style="height:300px; width:96%;" id="aimText"></textarea>
<p>
<input type="button" value="PotPlayer->TxT" onclick="dpl2txt()" />---------<input type="button" value="VLC->TXT" onclick=" vlc2txt()" /><br />
</p>
</center>
</body>
<script>
function importTxt() {
}
// 支持文件拖放
function dragenter(e) {
e.stopPropagation();
e.preventDefault();
}
function dragover(e) {
e.stopPropagation();
e.preventDefault();
}
function drop(e) {
e.stopPropagation();
e.preventDefault();
var dt = e.dataTransfer;
var files = dt.files;
if (files.length) {
var file = files[0];
var reader = new FileReader();
reader.onload = function () {
document.getElementById("sourceText").value = this.result;
};
reader.readAsText(file, document.getElementById("encoding").value);
reader = null;
}
}
var dropbox = document.getElementById("sourceText");
dropbox.addEventListener("dragenter", dragenter, false);
dropbox.addEventListener("dragover", dragover, false);
dropbox.addEventListener("drop", drop, false);
(function () {
var input = document.querySelector('#inputBrow');
var span = document.querySelector('#sourceText');
input.addEventListener('change', function (e) {
handFile(e.target.files[0]);
});
function handFile(file) {
console.log('hand');
var reader = new FileReader();
reader.onload = function (e) {
span.value = e.target.result;
};
reader.readAsText(file, document.getElementById("encoding").value);
reader = null;
}
})();
</script>
<!-- 黑鸟博客:https://www.guihet.com/-->
</html>
百度网盘 提取码: vcja